In this session we are going to find the solution of bind a cross domain PDF file issue by binding pdf in PDF.js viewer. PDF.js a very popular and open source free library. The PDF file is requested through a XMLHttpRequest so all the usual cross site scripting rules apply. There are a number of ways to bind pdf file in viewer one of the one way is explain in this article.
Contents
hide
pdf.js viewer is provide many functionality like –
Gutenberg Block and Shortcode
Elegant speckled gray theme
Customizable buttons
Page navigation drawer
Advanced search functionality
Language support for all languages
Protected PDF password entry
Loading bar & displays partially loaded PDF (great for huge PDFs!)
Document outline
Advanced zoom settings
Classic Editor: Easy to use editor media button that generates the shortcode for you
Support for mobile devices
Bind a cross domain pdf file in Csharp
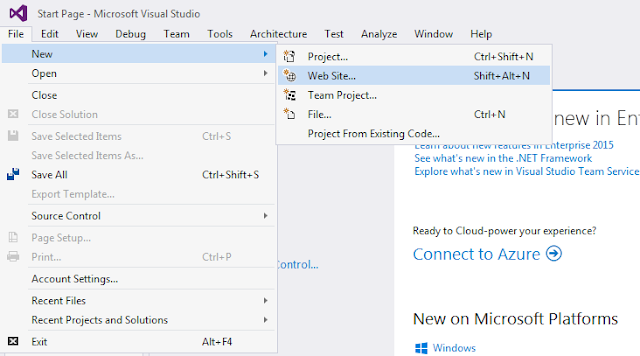
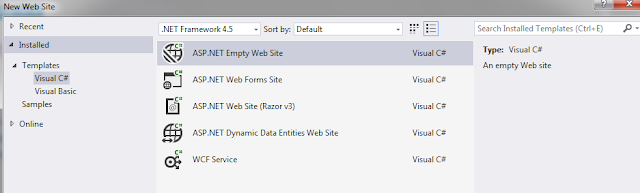
Step 1. Open visual studio and a empty website name it Pdfviewer.


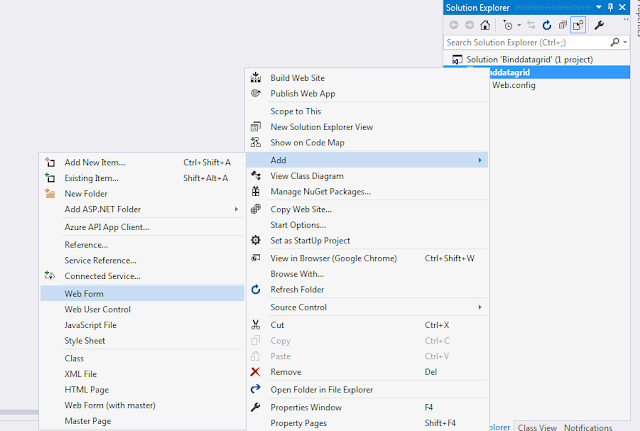
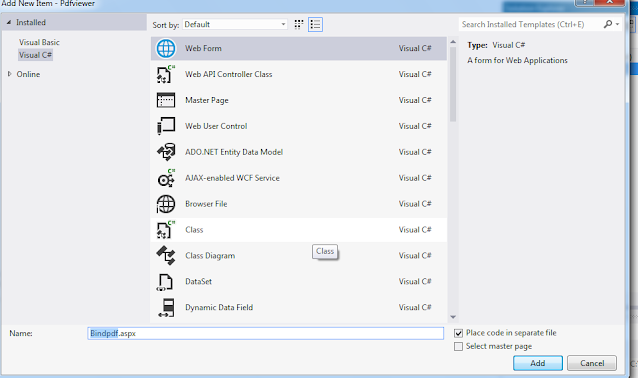
Step 2. Add a web form in Pdfviewer website and name it bindpdf.


Step 3. Add two folder web and build into you website solution to add and access pdf viewer facility. you can download these folder from here.
Step 4. Add the namespace in code behind file given below.
using System.Net;
Step 5. Add given below code in designer side.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Bindpdf.aspx.cs" Inherits="Bindpdf" %>
w<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<style>
#the-canvas {
border: 1px solid black;
direction: ltr;
}
</style>
<script>
function abc() {
var testUser = '<%= Session["pdfvalue"].ToString() %>';
function base64ToUint8Array(base64) {
var raw = atob(base64);
var uint8Array = new Uint8Array(raw.length);
for (var i = 0; i < raw.length; i++) {
uint8Array[i] = raw.charCodeAt(i);
}
return uint8Array;
}
var pdfData = base64ToUint8Array('<%= Session["pdfvalue"].ToString() %>');
debugger;
var pdfViewerFrame = document.getElementById("pdfFrame");
pdfViewerFrame.onload = function () {
pdfViewerFrame.contentWindow.PDFViewerApplication.open(pdfData);
}
pdfViewerFrame.setAttribute("src", "./web/viewer.html?file=");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<iframe id="pdfFrame" style="width:900px;height:1000px;"></iframe>
</div>
</form>
</body>
</html>
Step 6. Add given below code in code behind side.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Bindpdf.aspx.cs" Inherits="Bindpdf" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<style>
#the-canvas {
border: 1px solid black;
direction: ltr;
}
</style>
<script>
function abc() {
var testUser = '<%= Session["pdfvalue"].ToString() %>';
function base64ToUint8Array(base64) {
var raw = atob(base64);
var uint8Array = new Uint8Array(raw.length);
for (var i = 0; i < raw.length; i++) {
uint8Array[i] = raw.charCodeAt(i);
}
return uint8Array;
}
var pdfData = base64ToUint8Array('<%= Session["pdfvalue"].ToString() %>'); //// fetch session base64 string from session
var pdfViewerFrame = document.getElementById("pdfFrame");
pdfViewerFrame.onload = function () {
pdfViewerFrame.contentWindow.PDFViewerApplication.open(pdfData);
}
pdfViewerFrame.setAttribute("src", "./web/viewer.html?file="); // add data into iframe
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<iframe id="pdfFrame" style="width:900px;height:1000px;"></iframe>
</div>
</form>
</body>
</html>
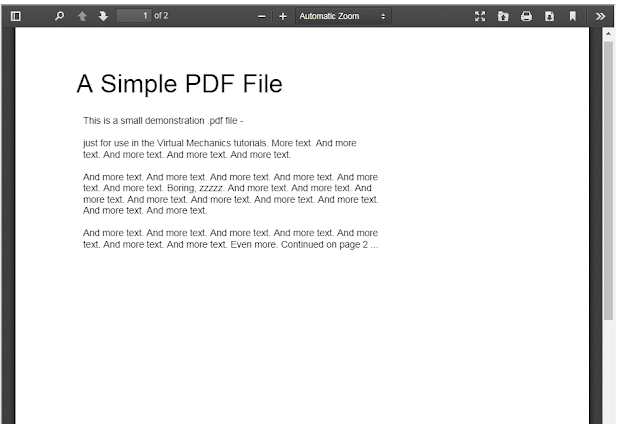
Step 5. result – After run the application you can see that cross domin pdf bind in pdf viewer .